Q and A
●ほむろはぜくんの作り方
おいらはmacで作業してるけどWinでも同じ事ができますので試してみてね

まず おうちでほむろはぜくんを紙にちょこっと描いてみました。
持っている資料のように綺麗にしあがるかなぁーー。オレンジ色が特徴てきなお魚です。
細かい体の色などを紙の余白にかいたりしたものを おもいだすときのキーワードにします。
とにかくこの下絵でお魚のカタチがすべてきまってしまいますので、念入りに・・・
スキャナーでとりこんでフォトショップへもっていきます。

最初にした事は パスをかくこと。
根気よく描いていったほうが線がいきます。
だから線と線のつなぎ目をzoomしてきちんとくっつけたり繋げたりなどのちょっとした作業があとあときいてきます
パスの書き方がわからないという人がいますが、フォトショップでできないとイラストレーターでもてこずりますよ
簡単なカタチをパスで作ってみてから難しいものに挑戦してマスターしておくといいね。
今回はどうやって作るかってことだけ大雑把に把握してください。
あっ ひとによってやり方があると思うので、かんたろはこうやってるんだ、へーっ とだけ思ってね。(笑)

パスにした線は必ずLOOP状にしておかないとだめですよ。
へんなふうになってしまうから あとパスのねじれにも注意。
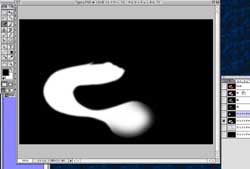
パスの準備ができたらこんどは色つけ。え?→これは大雑把すぎだろうって?
そうです さいしょ大雑把に(何色でもいいんです。)つけます。
だってこんなところで色にこだわっていろいろやるより わかりゃーいいんです わかりゃー。(笑)
そうそう、ひとつ忘れてた。
パスを色付けするときプライオリティーの低い順にレイヤーでつけてってくださいね。
これをやらなくても結局この作業をやりに戻らないといけなくなるからね。

じゃ 一番おおきな敷地のほむろはぜの体の部分をぬろうか。
まずは 資料どうりに色をおいていきます。
ここでおいらは質感を持たせるために1回色をつけてからアルファーチャンネルにちょっとでこぼこしたものをおいて
照明効果とゆうフィルターをかけました。これで調子をみます。
あと2〜3回ぐらい照明効果をかけるので できるだけ魚の体は暗めにくつっておきました。
前にもいったように照明効果にもコツがあるので余り派手にかけないほうがいい。
効果的につかいたいフィルターだね、この照明効果ってやつは・・・

そうこうしてくるうちに こんなふうにできました。
紫色をしていたエラや目のぶぶん、ちょっと立体感をだすこと、帯びれに線をエンボスでいれたり
さっきのパスの細かさがこういう効果をだしてくれます。
よおおし もうひとがんばり。
ここまできてれば あともうすこし。
こんどはこまかいところの説明をヒレでしてみましょう。
この絵→だとまだせびれは色をぬっただけですからね
部分部分でここからこまかく説明していきますよ。
ついてきてくださいね

アルファーキーって必要なの?どうやって使うの?とお思いの方
アルファーはマスクをかけたり選択範囲をとったり それから微妙なぼかしをかけたりいろいろな事につかうんです
一部分ずつアルファーをつけたほうが 丹念に仕上がるし 思いどうりにできる
たとえばこのぼかしはエアブラシでいれたけど上の影の付き方がとても自然なかんじでしょう?
すこしだけ、アルファーキーの重要性がわかってもらえただろうか?

おいらはせびれのためにこんなアルファーキーを用意しました。
ここでの謎は お花のクッキー型のようなへこみがある方はどうしてぼかさないのか?
とゆうことだとおもうんだけど
こっち側は内側にせびれが倒れたとき できるであろう せびれにある細い線
(人間には線にみえるけどほそーーい魚の骨)をいれるためにわざと そうしてあるんです。


またこのアルファーにその細い線をいれてから(最初にかいたパスから、細い線だけ選択して黒で塗ります)
ちょとっとぼかしのガウスをいれる。
(左の図)ここで効果をねらうためにあまりぼかしのガウスをかけないほうがいい。
照明効果をつかうときに あまり光量をあたえてないのにハレイションがおきるほど、ぼけてしまうからだ。
もっと冒険したい人は線のぶぶんをグラデーシヨンにするとより立体的になるんだけど
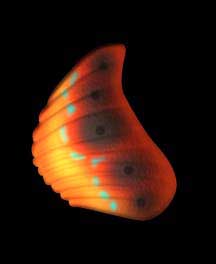
今回は右方向にせびれが倒れた感じをだしたいので このままで照明効果をかけます。
そうすると右のような感じになります。
ねっクッキーの型ぬきした形の意味と線のへこんだ感じがでたでしょ。
これでせびれは完成。
さぁこんどはおさかな全体の調子をみてみようか。

いまつくったせびれに 少しの透度をもたせて、星のようなおめめをいれて魂をふきこみます
おさかなはもう完成!

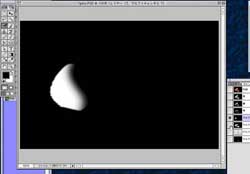
おさかなができたらこんどは月。
月は毎回おさかなの調子をみてからつくります。
これはKPT3.0の球体デザイナーとゆうフィルターでつくりました。
このプラグインも扱いにくいので なれるまで時間がかかります。

こんどは背景だ。
おいらは写真が大好きでいろいろなものを撮ってます
またこういう素材集なんかも販売されてるけどおいらは 自分のとってきた写真をつかうことにしているの。
とくに雲の写真は山程もっててね、写真ストック用”かんたろの見上げた空”中から毎回なにをつかうか…
お魚のレイアウトとてらしあわせてチョイスしています。

よっしゃ この雲にしよう。
この雲を改造していきましょうか。
(注:月が楕円形をしている理由ですが。てれびは4:3で正円 でも制作時は送出上の条件から必ず楕円形。)
ここからお魚にあったイメージに雲の質感を変えていきます

雲がまったく雲とわからなくなるまで質感を変えた上に
またKPT2.1フィルタープラグインのフラクタル研究というフィルターを 数値でフラクタルを変えてつくりだし
納得のいくフラクタルができあがるまで根気よく数値を変えて加工していきます。
色も無数に試してみて 全体的にオレンジのお魚をほんわり包み込める強さをもった色に決定します
最後にKPT5フィルタープラグインを月のまわりにためしてみました。
最後にもう1回 月の光りがさしているように 照明効果を全体にかけて影を調節します

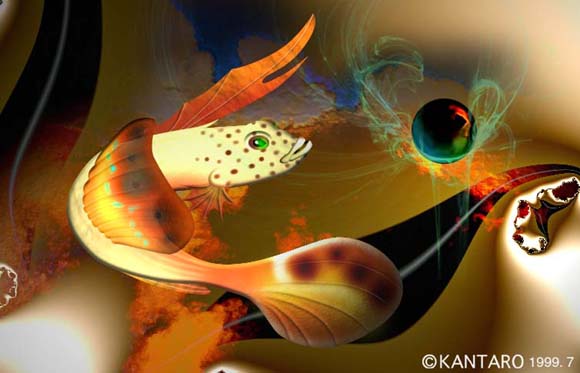
はいできあがり
製作時間6時間。
おつかれさんどした。